基礎と言いつつも、margin、paddingの記述の仕方は省略しています。
(そういったページはたくさんあるもので。)
実際に使う時の考慮点を中心に記載したいと思います。
余白を設定
margin、paddingともに余白を設定するものです。
margin・・・要素の外側の余白を指定
padding・・・要素の内側の余白を指定
全く何も指定しない状態でコードを書いてみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="./margin-page.css" />
</head>
<body>
<div id="container">
<div id="abox">
A-box
<div id="bbox" class="clear">B-box<br/></div>
</div>
</div>
</body>
</html>
body {
background: #cccccc;
}
#abox {
width: 120px;
height: 120px;
background: #ffcccc;
}
#bbox {
width: 60px;
height: 60px;
background: #ccffcc;
}
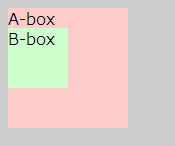
A-Boxの外側に少しスペースが空いていると思います。
これはbodyタグに対してpaddingが設定されているためです。
余白の初期化
ページを制作するにあたりデフォルトの余白は邪魔なものです。
なのでスタイルシートの先頭で初期化してしまいましょう。
/* --- Initialization --- */
body, div {
padding: 0;
margin: 0;
}
/*------------------------*/
body {
background: #cccccc;
}
#abox {
width: 120px;
height: 120px;
background: #ffcccc;
}
#bbox {
width: 60px;
height: 60px;
background: #ccffcc;
}
1~5行目までで関連するタグの余白を初期化(0pxに設定)しています。
bodyタグは9行目にもあります、スタイルシートは上の行から順番に適用されるため、まずは余白が初期化され、次に背景色が設定されます。
はた、2行目にあるように複数のタグに対して同じ設定をする場合はカンマで区切って定義できます。
余白を定義
実際に余白を定義してみます。
/* --- Initialization --- */
body, div {
padding: 0;
margin: 0;
}
/*------------------------*/
body {
background: #cccccc;
}
#abox {
width: 120px;
height: 120px;
margin: 20px;
padding: 20px;
background: #ffcccc;
}
#bbox {
width: 60px;
height: 60px;
background: #ccffcc;
}
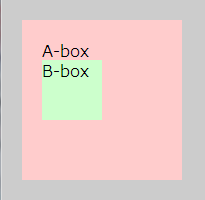
A-BOXに対していmarginを20px(16行目)、paddingを20px(17行目)設定しています。
これにより余白が作られました。
ここで注意したいのが、親要素(今回の場合はbodyタグ)に対してpadding値が設定されている場合、想定よりも広い余白ができてしまいます。
なので、デザインを作成する場合には余白のサイズに加えて、marginで設定するか?paddingで設定するか?をもしくは両方で設定するか?を明確にしてからコーディングに入った方が良いです。
余白の自動調整
marginに対して「auto」という値を指定することで余白を自動調整することができます。
/* --- Initialization --- */
body, div {
padding: 0;
margin: 0;
}
/*------------------------*/
body {
background: #cccccc;
}
#abox {
width: 120px;
height: 120px;
margin: 20px auto;
padding: 20px;
background: #ffcccc;
}
#bbox {
width: 60px;
height: 60px;
background: #ccffcc;
}
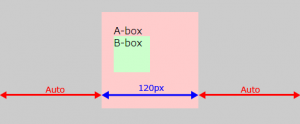
16行目で左右の余白に対して「auto」を設定しています。
これにより余白は自動的に設定されます。

ただしこれは対象要素に対してwidth指定されている場合に限ります。
また、今回は左右ともにautoにしましたが、例えば右側だけを固定ピクセルとして、左側を「auto」で自動調整するといったことも可能です。



この記事のトラックバック用URL