国内初 ネイティブアプリクロスプラットフォーム開発環境 Herlock.
JavascriptでAndroidやiPhoneの開発ができる開発環境「Herlock.」のクローズドベータ利用の招待が届きました!「Herlock.」で作成したアプリは「App Store」や「Google Play」に公開もできるそうです。そんな「Herlock.」をさっそく使ってみての感想をメモメモ。
実際に「Herlock.」で作成されたアプリも公開されています。
「ねこ穴」 for Android
Index
ログインとダッシュボード
アカウント登録は「名前」「メールアドレス」「パスワード」のみで、登録後すぐに使えるようになりました。
登録後はログイン画面からログインします。

今回はダッシュボードの右側に表示されている「Getting Started」を参考に進めてみます。(チュートリアルも用意されていますがまずはこちらから。)
プロジェクトの作成
ダッシュボードにある「新規プロジェクト作成」ボタンを押すと、プロジェクト作成画面が表示されます。

プロジェクトにはいくつかテンプレートが用意されているようです。
- AnimationSample – EnterFrameによるアニメーション
- AudioSample – 音声を再生
- ImageSample – 画像を表示
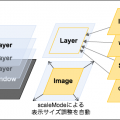
- LayerSample – Layerの利用
- RequirejsSample – RequireJSの利用
- TextSample – テキストを表示
- TouchSample – 基本的なプロジェクトレイアウト
今回はお試しなので以下でプロジェクトを作成しました。
プロジェクト名:net.dfour.hoge
テンプレート:TextSample
プロジェクト概要:はじめてのHerlock.
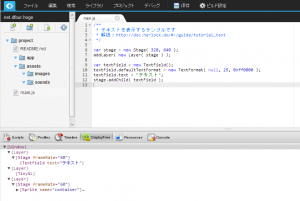
プロジェクトの作成が完了するとコーディング用の画面に切り替わります。

コード読まずにさて実行!・・・まだ動かないらしい・・・
どうやら「ビルド設定」が必要らしい。
メニューから「ビルド設定」を選択します。

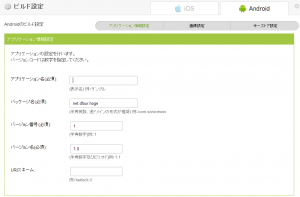
iOSとAndroidの2系統の設定ができます。
今回はAndroidなのでアプリケーション名を入力して保存します。
※キーストア設定はリリースビルドの時に必要となりますが、今回はデバッグなので未設定です。
これで設定完了!さっそくメニューからデバッグビルドを実行!でも失敗。
どうやらサーバが混雑しているとビルドできないみたい。

デバッグ
ビルドによるapkファイルは作成できませんでしたが、デバッグアプリを利用する事でアプリの動作確認をすることができます。
デバッグアプリはGoogle Playからダウンロードします。(iOS版はApp Store)
アプリを起動してログインすると、先ほど作ったプロジェクトの選択画面が表示されます。

表示されたプロジェクトから先ほど作成したプロジェクト名を選択すると画面が表示されます。

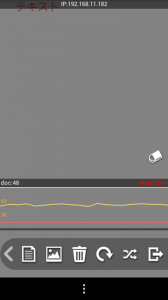
横にある画面をスライド表示すると、何やらデバッグ用のツール類(多分)が表示されます。

ちなみにwi-fiで接続している場合、この画面の上にIPアドレスがあります。
こちらに表示されたIPアドレスをIDE画面の「デバッグ」-「コンソール設定」から表示される画面に設定します。

このIPアドレスが設定されていることでIDE上のデバッグ用のコンソールも利用できるようになるようです。

まとめ
ブラウザ上で開発できるということもあり、Eclipseでの開発と比べると非常に軽いです。
実機での試験もUSBでつながなくてもWi-Fi経由でいろいろできるようで便利でした。
また、同じコードがiOSとAndroidの両方で提供ができるので、2重の開発が必要ないため開発コストが下げられてよいですね。
今回触ってみての課題点は以下の感じでした。
- ブレークポイントなどを利用したデバッグができるのか不明
- apkファイルの作成がサーバの状況によるのかできなかった
- 共同開発するような場合のコードの共有やバージョン管理がどこまでできるか不明
- 正式リリース以降に有料化されることもありえる
(2013/09/13追記)
apkファイルの作成はサーバ側の問題だったようです。(問い合わせしたらすぐに回答もらえました!)
ただ、ビルド中のエラーが確認できないなど、まだまだapkファイル作成には問題ある用です。
しかし、これら課題はまだ自分がさわりきれていないから。
まだまだいろいろ触ってみる価値がありそうな「Herlock.」です!
継続してブログでアップしていきたいと思います。
・・・そもそもまだコードすら読んでないからねぇ~



この記事のトラックバック用URL